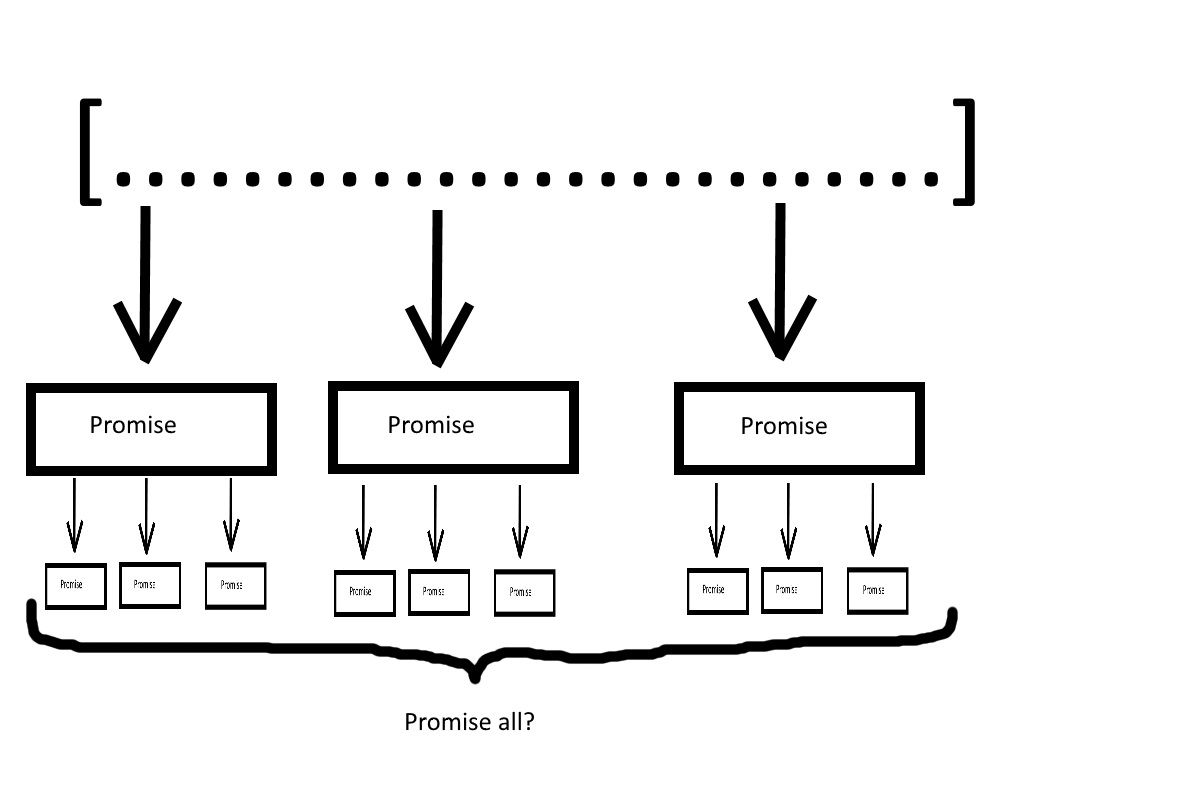
You can just use Promiseall on all inner arrays then on the outer array to get a promise for the. Promiseall Promiseall is a built-in helper that accepts an array of promises or. You can perform all promises passing them as an array input to Promiseall and the method will. The Promiseall function converts an array of promises into a single promise that fulfills when all the..
You dont want to make the function wait because JavaScript is intended to be non-blocking Rather return the promise at the end of the function then the. A Promise is an object representing the eventual completion or failure of an asynchronous operation Since most people are consumers of. If using ES2016 you can use async and await and do something like Async const data await fetch url myFunc data If using. If the promise is rejected the await expression throws the rejected value The function containing the await expression will appear in the stack. You can use the asyncawait syntax or call the then method on a promise to wait for it to resolve..
November 29 2023 JavaScript How JavaScript Promises Work Tutorial for Beginners Nathan Sebhastian Hi. A promise is a special JavaScript object that links the producing code and the consuming. Here is how to use a Promise MyPromisethen functionvalue code if successful functionerror. A Promise is an object representing the eventual completion or failure of an asynchronous operation. Calling the fetch API and assigning the return value to the fetchPromise variable. Javascript Promises can be challenging to understand Therefore I would like to write down the way I..
Function test return new Promise resolve reject return reject rejected test then function. Js const p Promiseresolve1. The catch function tells JavaScript what function to call if the promise is rejected. Promiseallfunc1 func2 func3thenresult1 result2 result3 use result1 result2 and. In this blog we will explore the concepts of Promise resolve reject then and catch and understand how..

Komentar